有来求教大大
By
kuyku
at 2015-10-11 • 0人收藏 • 1705人看过
.c2 a.home:hover{background:url("404/02.png") 0 -24px}
.c2 a.home:active{background:url("404/02.png") 0 -48px}
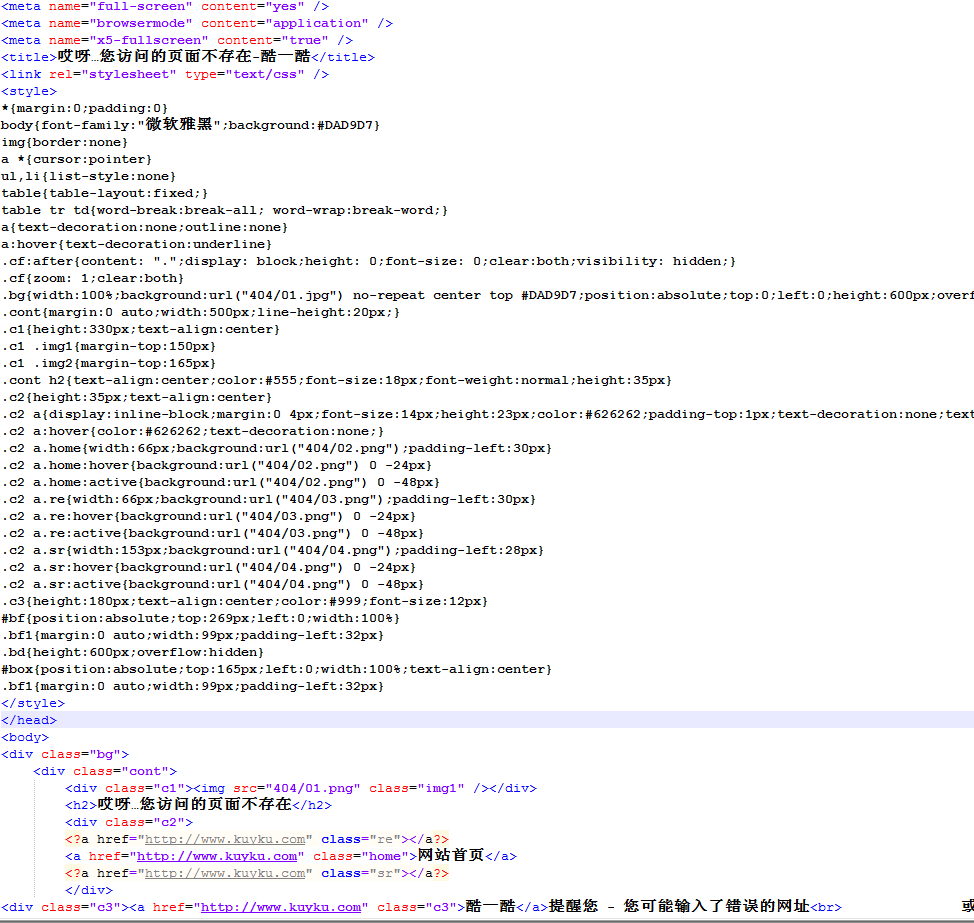
部分代码
做了一个PHP文件,直接把这个代码写到文件里了, 图片资料都放在网站跟目录下的404文件夹,404.PHP放在根目录下 做好以后上传在首页里打http://域名/XXXX(不存在的地址) 404一切显示正常 但如果打http://域名/123/XXXX(不存在的地址),那么图片就不显示了,我在网页中右键不显示图片的红X属性,显示图片的URL变为http://域名/123/404/02.png 同样,如果打http://域名/123/ABC/XXXX,那么图片链接地址又变为http://域名/123/ABC/404/02.png
以上是问题所在,不会了。请求教怎么改成代码能把图片URL链接固定为根目录下的404文件夹呢。 我在404前加/ 不好用,加../也不好用
@lancanbin
6 个回复 | 最后更新于 2015-10-11
登录后方可回帖

 代码
代码
 粤公网安备 44030602003677号
粤公网安备 44030602003677号
使用绝对路径